EDS 296: Part 1.2
Setting up a Shiny app
Setting up your Shiny app
Let’s start with some standard operating procedures – things you’ll do each time you begin a new shiny app.
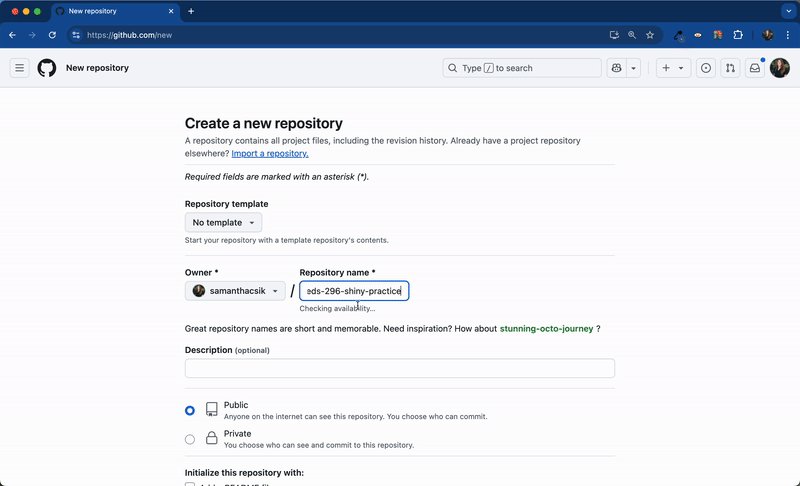
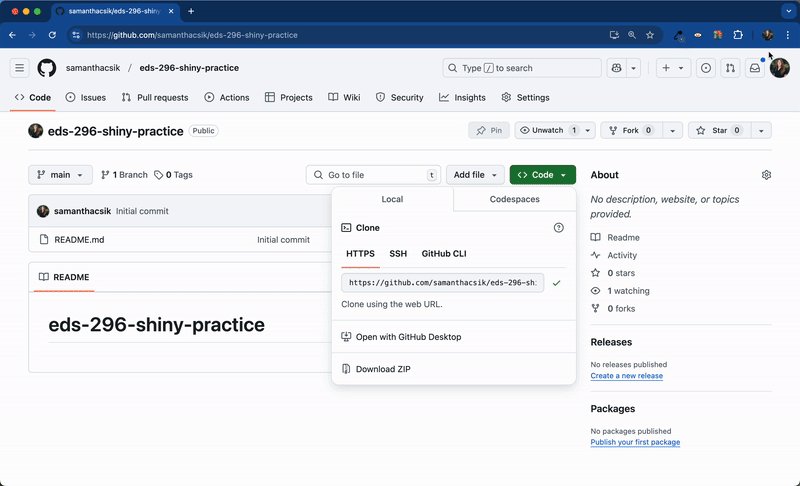
Create your GitHub repo
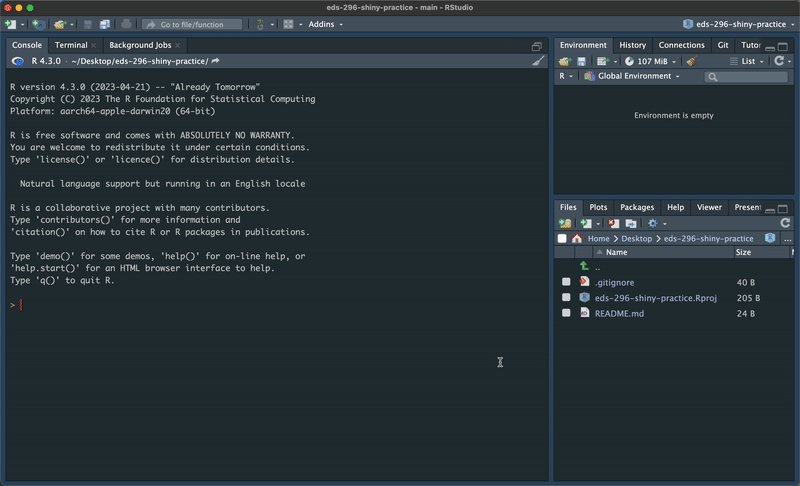
Let’s start by creating a GitHub repo to house our soon-to-be app(s), then we’ll clone our repo to our computer. I’m using RStudio to clone my repo in the example below, but you can also do this via the command line using git clone <repo-url>.

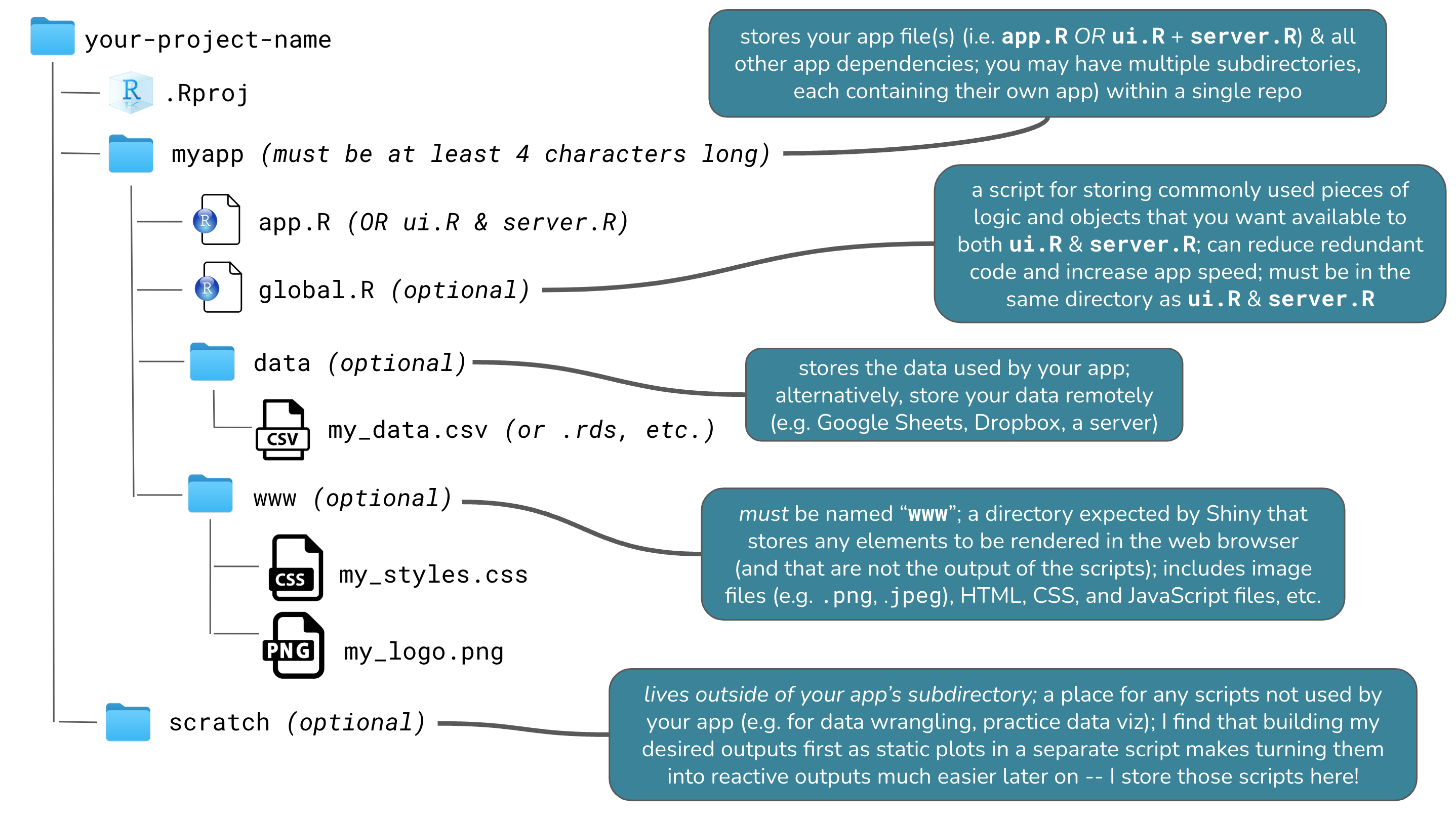
Shiny app repo structure
Not much is required to make a functional app (which is awesome) – for a basic app, you really just need an app.R file where you’ll write the code for your UI and server. To stay organized, we’ll place app.R into a subdirectory (e.g. myapp/), which will also house any dependencies (e.g. other scripts / files / etc.) used by app.R.

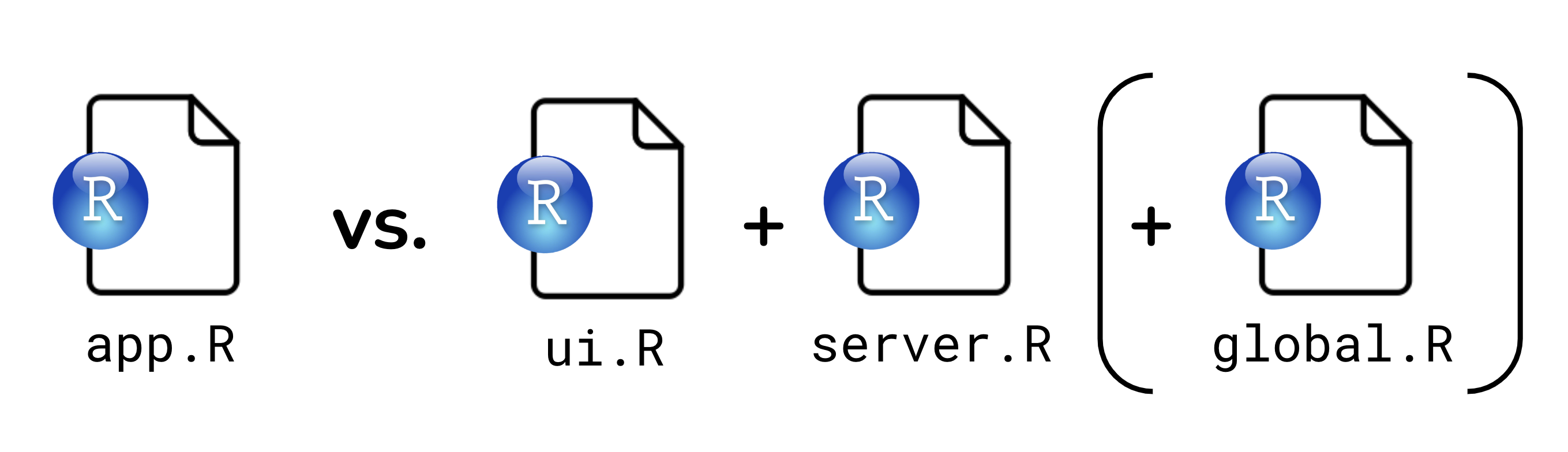
All Shiny apps begin (in almost) the same way
You have the option of creating either a single-file app or two-file app, and they look nearly the same (we’ll see both formats in the coming slides).

Why two options? Before v0.10.2, Shiny apps needed to be split into two separate files, ui.R and server.R, that defined the UI and server components, respectively. With v0.10.2+, users can create a single-file app, app.R, which contains both the UI and server components together. While it largely comes down to personal preference, a single-file format is best for smaller apps or when creating a reprex, while the two-file format is beneficial when writing large, complex apps where breaking apart code can make things a bit more navigable / maintainable.
Create a single-file Shiny app
You can create a single-file app using RStudio’s built-in Shiny app template (e.g. File > New Project… > New Directory > Shiny Application), but it’s just as easy to create it from scratch (and you’ll memorize the structure faster!). Let’s do that now.
(1) In your project repo, create a subdirectory to house your app – I’m calling mine, single-file-app.
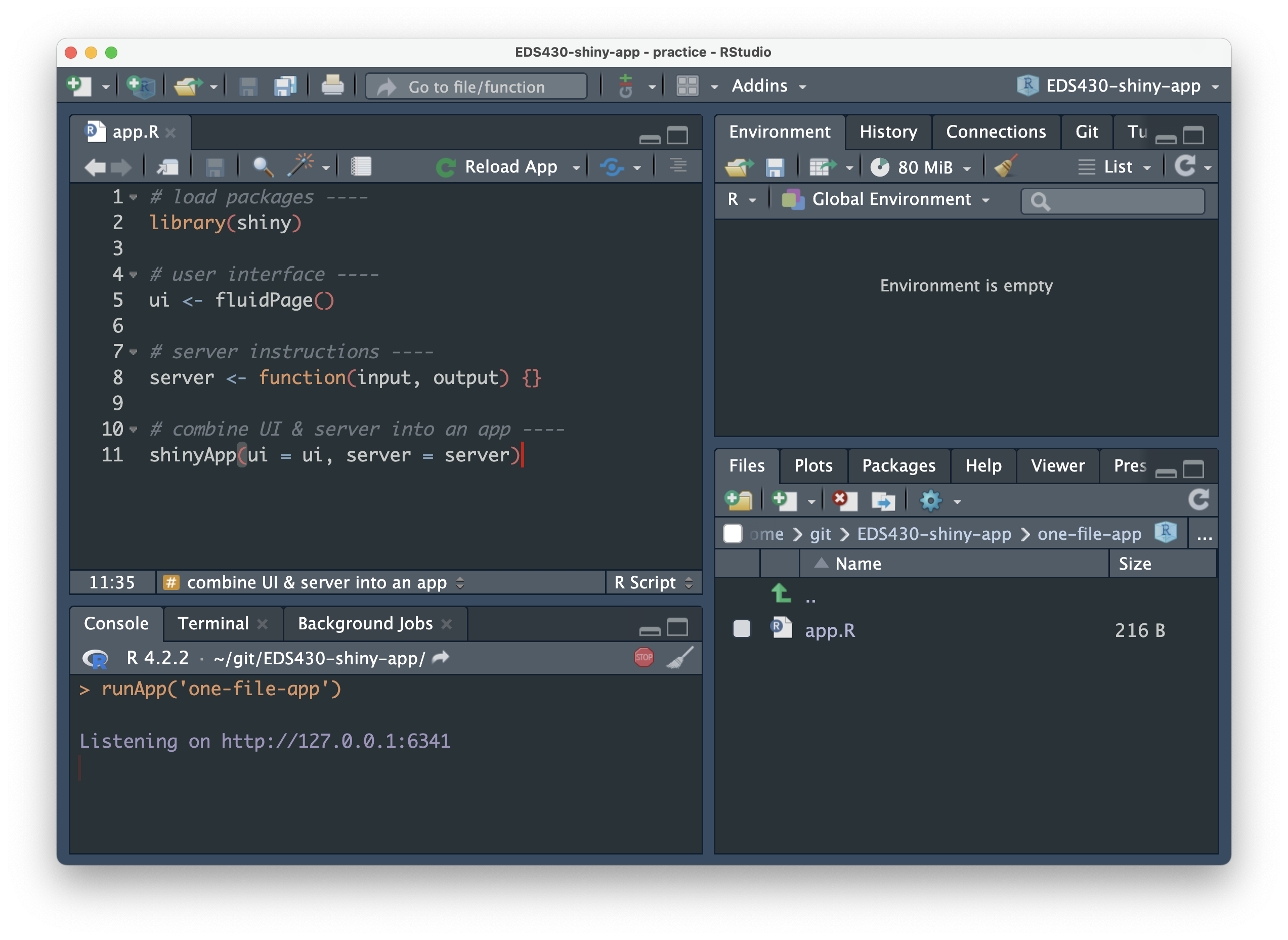
(2) Create a new R script inside single-file-app/ and name it app.R – you must name your script app.R. Copy / type the following code into app.R, or use the shinyapp snippet to automatically generate a shiny app template.
Tip: Use code sections (denoted by # some text ----) to make navigating different sections of your app code a bit easier. Code sections will appear in your document outline (find the button at the top right corner of the script/editor panel).
Run your app
When you save your app.R file, the “Run” code button should turn into a “Run App” button, like this:  . Click that button to run your app (alternatively, run
. Click that button to run your app (alternatively, run runApp("directory-name") in your console – for me, that looks like, runApp("single-file-app"))!
You won’t see much yet, as we’ve only built a blank app (but a functioning app, nonetheless!). In your console, you should see: Listening on http://127.0.0.1:XXXX, which is the URL where your app can be found. 127.0.0.1 is a standard address that means “this computer,” and the last four digits represent a randomly assigned port number. Click the “Open in Browser” button,  , to see how your app will appear when viewed in your web browser.
, to see how your app will appear when viewed in your web browser.
Note the red stop sign,  , in the top right corner of your console, indicating that R is busy – this is because your R session is currently acting as your Shiny app server and listening for any user interaction with your app. Because of this, you won’t be able to run any commands in the console until you quit your app. Do so by pressing the stop button.
, in the top right corner of your console, indicating that R is busy – this is because your R session is currently acting as your Shiny app server and listening for any user interaction with your app. Because of this, you won’t be able to run any commands in the console until you quit your app. Do so by pressing the stop button.


Create a two-file Shiny app
In practice, you will likely find yourself opting for the the two-file format – code expands quickly, even when building relatively small apps. This two-file approach (three if you use a global.R file, which is encouraged) will help to keep your code a bit more manageable.
(1) In your project repo’s root directory, create a new subdirectory to house your app – I’m calling mine, two-file-app.
(2) Create two new R scripts inside two-file-app/ named ui.R and server.R – you must name your scripts ui.R and server.R. Copy the following code into the respective files. Note: When splitting your UI and server into separate files, you do not need to include the shinyApp(ui = ui, server = server) line of code (as required in your single-file app).
End part 1.2
Up next: building out a single-file app
05:00